Jakub Trčka / Kód v architektuře // JFK#14
01/07/15 | Architektura
Nominace JFK#14
Jakub Trčka / Kód v architektuře
Ateliér Jana Stolína PROSTOR S
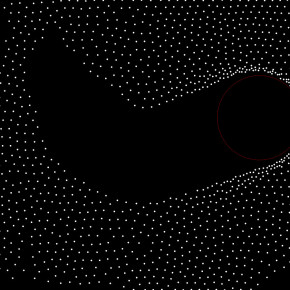
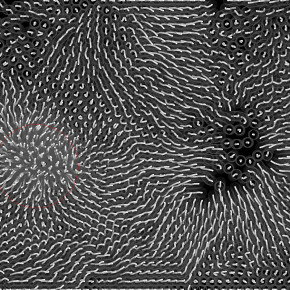
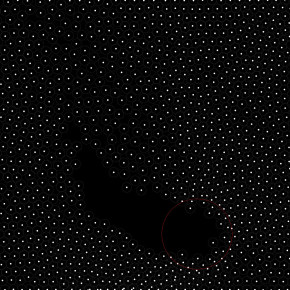
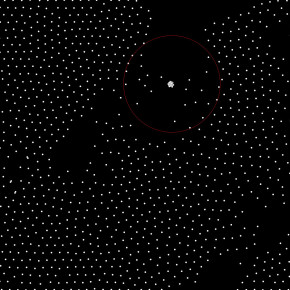
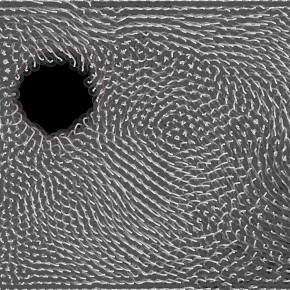
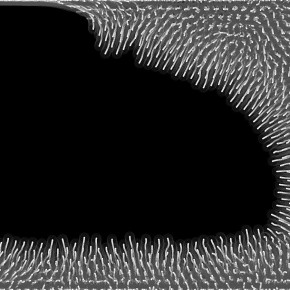
Zkusme si představit okolní architekturu jako seskupení konečného počtu částic, které mají určité vlastnosti, například: jsou schopny se v určitou chvíli rozestoupit a vytvořit koridor, a po-té se zase uzavřít, nebo jsou schopny se v určitý moment rozsvítit a prostor osvětlit, či zvětšit svou velikost a v daném momentu strukturu stavby zpevnit. Díky tomuto mechanismu by se v budoucnu mohla architektura v prostoru transformovat v závislosti na jejím „uživateli“. Na první pohled se toto jeví jako velmi daleká budoucnost, ovšem to, že jsme schopni takovouto realitu uvažovat je již první krok k tomu, přiblížit se k jejímu uskutečnění. Dalším velmi důležitým krokem je „vizualizace“ neboli virtuální vykreslení této „snové reality“, což bylo mým cílem v tomto semestru.
Celou práci jsem tedy zaměřil na vytvoření takového kódu, aby se vizuálně co nejvíce podobal tomu, co jsem popsal ve vyšším odstavci. Mým výstupem je tedy vizualizace kódu, který jsem v průběhu semestru tvořil, za pomoci několika open-source knihoven. Celý můj program jsem pak následně sestavil v programu Processing.
Významem „kódu v architektuře“ by mělo být nekonvenční zachycení schematického „půdorysu“ v architektonickém smyslu, buďto v rámci urbanismu či samostatných objektů, a následně utvářet za pomoci tohoto principu smysluplnější architektonická seskupení ve vzájemné dokonalejší návaznosti, s využitím počítače jako „tvůrce“ plánu.
Cílem mého projektu bylo uplatnění „code of nature“, v prostorové a interaktivní formě. Prakticky jde o netradiční přístup k vytváření prostoru, který v sobě zahrnuje několik fyzikálních modelů, které je možné vzájemně kombinovat, a jejich vliv se propisuje do (v prostoru umístěných) částic, které jsou těmito fyzikálními vlivy neustále narušovány, čímž pádem dochází k nekonečnému cyklu obměn vytvořeného prostoru.
. .
kód:
import controlP5.*;
import punktiert.math.Vec;
import punktiert.physics.*;
VPhysics physics;
VParticle particle;
BAttraction attr;
BAttraction attr2;
BAttraction attr3;
ControlP5 cp5;
float particle_size = 2;
float attractor_size = 10;
float Scale = 10;
boolean space = false;
boolean size = false;
//boolean add = false;
boolean pos = false;
boolean neg = false;
public void setup() {
//noCursor();
frameRate(100);
background(0);
cp5=new ControlP5(this);
cp5.addToggle(„neg“)
.setPosition(165,100)
.setSize(20,20)
;
cp5=new ControlP5(this);
cp5.addToggle(„pos“)
.setPosition(125,100)
.setSize(20,20)
;
cp5=new ControlP5(this);
cp5.addToggle(„space“)
.setPosition(45,100)
.setSize(20,20)
;
// cp5=new ControlP5(this);
//cp5.addToggle(„add“)
// .setPosition(70,100)
//.setSize(20,20)
//;
cp5=new ControlP5(this);
cp5.addToggle(„size“)
.setPosition(85,100)
.setSize(20,20)
;
cp5=new ControlP5(this);
cp5.addSlider(„particle_size“)
.setPosition(45, 25)
.setSize(200, 20)
.setRange(2, 15)
.setValue(particle_size);
cp5.getController(„particle_size“).getValueLabel().align(ControlP5.LEFT, ControlP5.CENTER).setPaddingX(0);
cp5.getController(„particle_size“).getCaptionLabel().align(ControlP5.RIGHT, ControlP5.CENTER).setPaddingX(0);
cp5=new ControlP5(this);
cp5.addSlider(„attractor_size“)
.setPosition(45, 50)
.setSize(200, 20)
.setRange(0, 900)
.setValue(attractor_size);
cp5.getController(„attractor_size“).getValueLabel().align(ControlP5.LEFT, ControlP5.CENTER).setPaddingX(0);
cp5.getController(„attractor_size“).getCaptionLabel().align(ControlP5.RIGHT, ControlP5.CENTER).setPaddingX(0);
cp5=new ControlP5(this);
cp5.addSlider(„Scale“)
.setPosition(45, 75)
.setSize(200, 20)
.setRange(10, 50)
.setValue(Scale);
cp5.getController(„Scale“).getValueLabel().align(ControlP5.LEFT, ControlP5.CENTER).setPaddingX(0);
cp5.getController(„Scale“).getCaptionLabel().align(ControlP5.RIGHT, ControlP5.CENTER).setPaddingX(0);
size(displayWidth, displayHeight);
fill(0, 255);
noStroke();
physics = new VPhysics(width, height);
//new attractor:
attr = new BAttraction(new Vec(width, height), attractor_size, -.8f);
physics.addBehavior(attr);
//new attractor2:
//physics.setfriction(.4f);
attr2 = new BAttraction(new Vec(width, height), attractor_size, .2f);
physics.addBehavior(attr2);
attr3 = new BAttraction(new Vec(width,height),attractor_size,.2f);
physics.addBehavior(attr3);
physics.setfriction(.1f);
int amount = 2000;
for (int i = 0; i < amount; i++) {
float rad = 4;
float radd= 0.1;
float boidy=0;
Vec pos = new Vec(random(0, width), random(0, height));
VBoid p = new VBoid(pos);
particle = new VParticle(pos, 1, rad*2);
particle.addBehavior(new BCollision());
p.swarm.setCohesionRadius(5);
p.swarm.setCohesionScale(2);
particle.setRadius(rad);
p.addBehavior(new BCollision());
physics.addParticle(p);
}
}
boolean sketchFullScreen() {
return true;
}
public void draw() {
smooth();
if(space==true) {
background(0);
}
physics.update();
for (VParticle p : physics.particles) {
p.setRadius(particle_size);
strokeWeight(0.1);
stroke(80);
noFill();
ellipse(p.x, p.y, p.getRadius()*2, p.getRadius()*2);
fill(255);
ellipse(p.x, p.y, 5, 5);
}
if(neg==true) {
attr.setRadius(attractor_size/1.8);
attr.setAttractor(new Vec(mouseX, mouseY));
strokeWeight(0.1);
//stroke(100, 0, 0);
noFill();
ellipse(attr.getAttractor().x, attr.getAttractor().y, attractor_size, attractor_size);
}
if(pos==true) {
attr2.setRadius(attractor_size/1.8);
attr2.setAttractor(new Vec(mouseX, mouseY));
strokeWeight(0.1);
//stroke(255, 0, 0);
noFill();
ellipse(attr2.getAttractor().x, attr2.getAttractor().y, attractor_size, attractor_size);
}
// if(add==true) {
// //physics.addParticle(new VParticle(new Vec(mouseX, mouseY), 1, 5).addBehavior(new BCollision()));
//}
if(size==true) {
noFill();
for (VParticle p: physics.particles) {
noFill();
ellipse(p.x,p.y,p.getRadius()*2,p.getRadius()*2);
if(dist(p.x,p.y,mouseX,mouseY)<=attractor_size/2) {
fill(200);
ellipse(p.x, p.y,Scale,Scale); }
}
attr3.setRadius(attractor_size/1.8);
attr3.setAttractor(new Vec(mouseX,mouseY));
//strokeWeight(0);
// stroke(255, 0, 0);
noFill();
ellipse(attr.getAttractor().x,attr.getAttractor().y,attractor_size,attractor_size);
}
}